写好了Markdown文本,想法给别人,但别人识别不了?
想放到页面上还要安装各种解释Markdown的软件?
今天给大家分享一个小工具,解决上面的问题。
名称: strapdown
官网: http://strapdownjs.com/
GitHub: https://github.com/arturadib/strapdown
使用方法
建立一个空白的HTML页面,并写入以下内容:
<!DOCTYPE html><html><title>标题写在这里</title><xmp theme="united" style="display:none;"># Markdown文本写到这里</xmp><script src="http://strapdownjs.com/v/0.2/strapdown.js"></script></html>
好了,保存以后,浏览器打开就可以看到效果了。
可能存在的问题
- js链接是国外服务器,会很慢。
strapdown在github上开源了所有代码,如果你有自己的服务器,直接把代码放上去即可,就是一些普通的js和css文件,没什么特别之处。 - 页面可能会调用google API,会导致页面打开慢。
可以修改成国内360的调用方式,链接是:http://libs.useso.com/
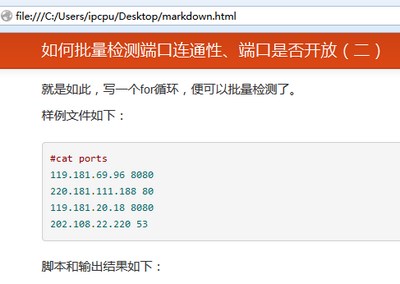
效果展示
A. 主题,united,字体已经过修改
B. 主题,cerulean,字体已经修改
全文完