一、echarts数据传入的两种方式
在echarts中,我们设定X轴、Y轴数据的方式有两种
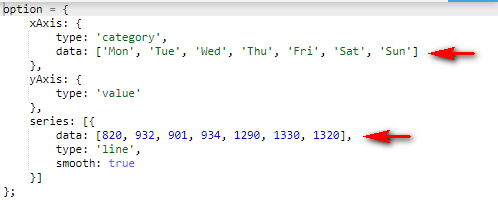
方法一、分别设置X轴的data属性和series的属性,如下

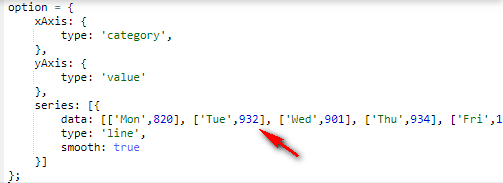
方法二:将X轴数据和Y轴数据都写入到series属性,以数组的形式存在,如下

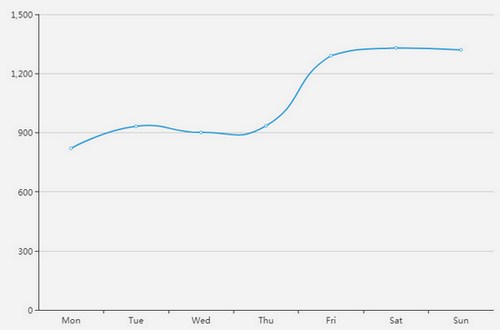
这里需要注意下,字符串需要加上引号。两种方法都可以画出以下图像,

二、准备JSON数据
我们使用Ajax动态传递数据时,可以把X轴、Y轴数据分开或者合在一起。
例如,我们的接口传递的是一个数组,格式如下:
{"countData":[['2018-02-15',665445],['2018-02-16',665445],['2018-02-17',56532]]}三、AJAX代码
那么Ajax代码如下,
$.ajax({
url: "/getCDNBandwidth",
type: 'POST',
dataType: 'json',
error: function (request, error) {
console.log(" Can't do because: " + error);
},
success: function (res) {
if (res) {
option.series[0].data = res.countData;
myChart.setOption(option);
}
}
});
转载请注明:IPCPU-网络之路 » echarts动态传值、动态加载数据