echarts中常见图表类型的实现.md
本文是Grafana中常见图表类型的实现的姊妹篇,主要是为了和Grafana对照整理的,echarts官方有详细的文档和demo,本文只介绍了图形底层数据格式的一些问题。
一、常见图表类型
在日常的使用中,折线图、柱状图、饼图和仪表盘图,是四种最常见的图形。
接下来我们分别介绍这四种图形在eaharts中的使用方式。

二、Echarts中的实现
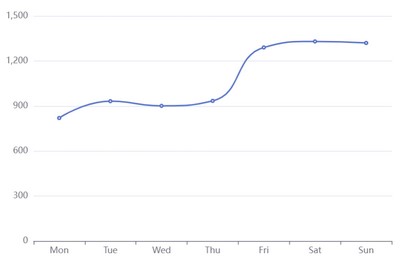
2.1 折线图在echarts中的实现(一维/二维数组)
在echarts中,要绘制折线图,分别要定义X轴和Y轴的类型和数据,X轴数据是个一维数组、Y轴的数据是一个一维数组,例如
option = {
xAxis: {
type: 'category', //定义X轴类型
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] //X轴数据
},
yAxis: {
type: 'value' //定义Y轴类型
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320], //Y轴数据,一位数组
type: 'line',
smooth: true
}
]
};当然也可以把X轴Y轴数据放在一起,使用一个二维数组
option = {
xAxis: {
type: 'category', //定义X轴类型
},
yAxis: {
type: 'value' //定义Y轴类型
},
series: [
{
data: [['Mon', 820], ['Tue', 932], ['Wed', 901], ['Thu', 934],
['Fri', 1290], ['Sat', 1330], ['Sun', 1320]], //XY轴数据,二位数组
type: 'line',
smooth: true
}
]
};这两种办法都能得到下面的图形

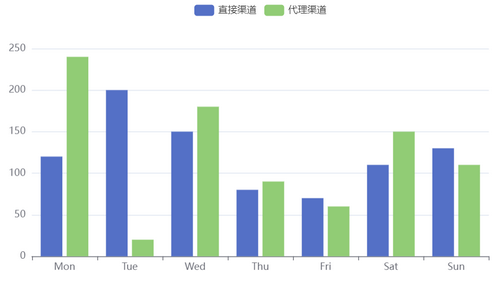
2.2 柱状图在echarts中的实现(一维/二维数组)
相对于折线图,柱状图仅仅需要加上 type: 'bar', 就可以了。
option = {
legend: {},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
name: '直接渠道',
},
{
data: [240, 20, 180, 90, 60, 150, 110],
type: 'bar',
name: '代理渠道',
}
]
};
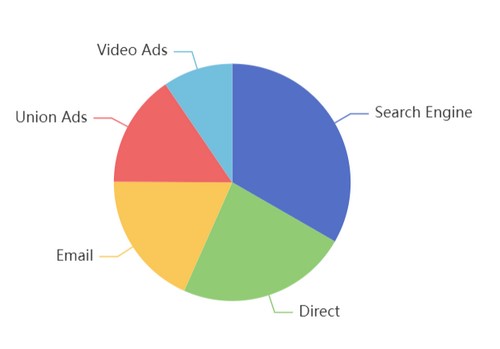
2.3 饼图在echarts中的实现(Name/Value形式)
饼图的实现和上面两个不一样,饼图需要在Series中定义一个字典,一张饼图一个字典,在字典中可以定义饼图的坐标和大小,数据data,是以Name/Value形式存放的字典。
option = {
tooltip: {
trigger: 'item'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ name: 'Search Engine', value: 1048,},
{ name: 'Direct', value: 735 },
{ name: 'Email', value: 580,},
{ name: 'Union Ads', value: 484 },
{ name: 'Video Ads', value: 300 }
],
}
]
};
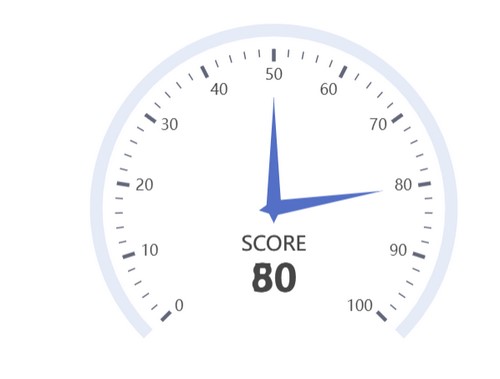
2.4 仪表盘在echarts中的实现(Name/Value形式)
仪表盘使用上和饼图类似,也是以Name/Value形式的字典来存放数据,但是不会进行占比计算,而是Value是多少,指针就会指向哪里。
option = {
series: [
{
type: 'gauge',
data: [
{ name: 'SCORE', value: 80 },
{ name: 'SCORE', value: 50 } ]
}
]
};
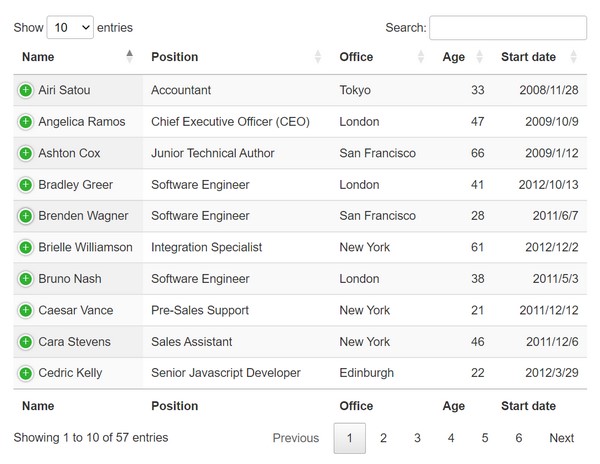
2.5 数据表格Table在echarts中的实现
echarts中没有Table表格,并且没有开发计划。官方答复是已经datatable有类似的表格实现,不会重复造轮子。下图是datatable的实现。

三、文档
https://echarts.apache.org/zh/index.html
转载请注明:IPCPU-网络之路 » echarts中常见图表类型的实现